Jak přidat vlastní speciální graf do Component Library v App Designeru
Pozor, tento článek pojednává o komponentách vytvořených v MATLABu pomocí objektově orientovaného programování. Pokud Vás zajímá, jak v App Designeru použít vlastní komponentu založenou na HTML, JavaScript nebo CSS, pak přejděte zde.
1. Úvod
Z nedávno publikovaného technického článku, Creating Specialized Charts with MATLAB Object-Oriented Programming, se naučíte, jak vytvářet vlastní specializované grafy s použitím objektově orientovaného programování. Zjistíte také, v jakých případech je tento postup vhodnější a proč.
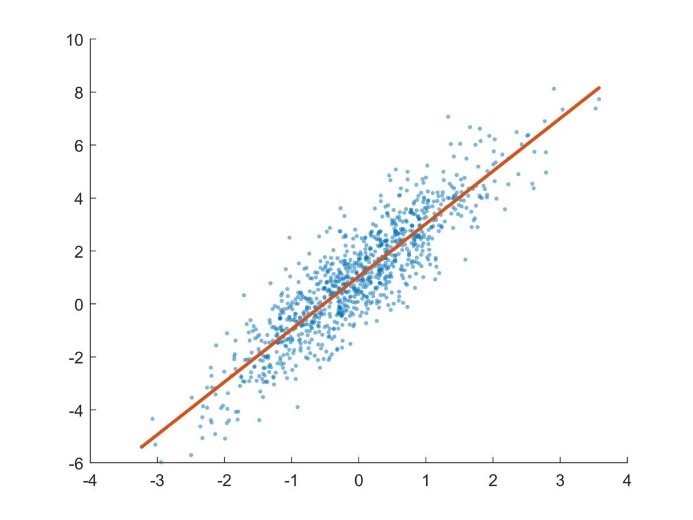
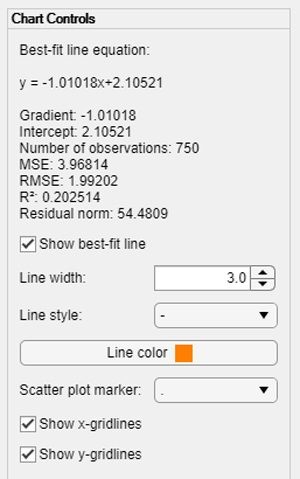
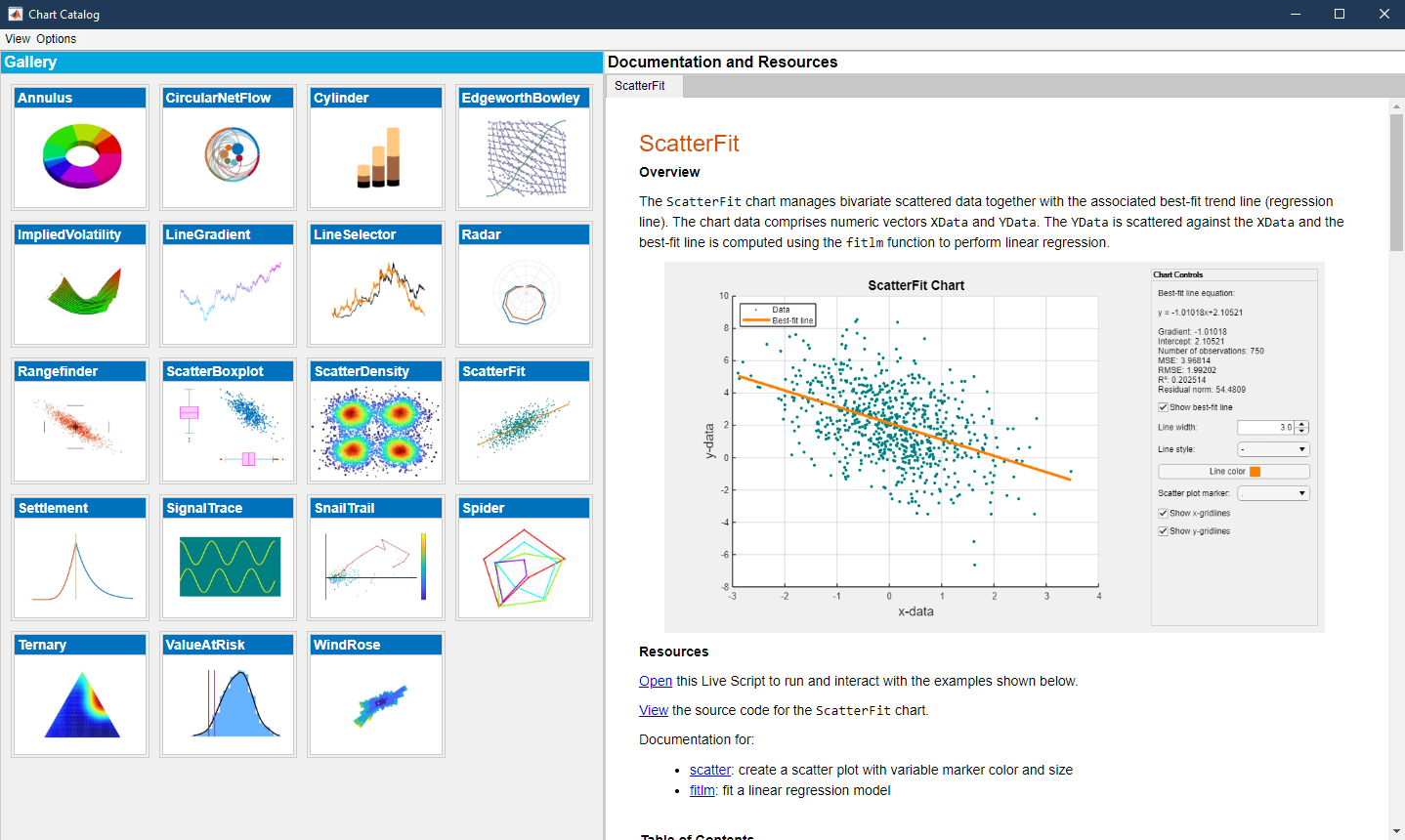
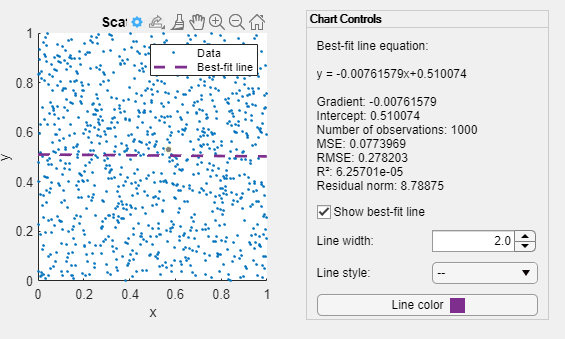
Kromě zmíněného článku autoři vytvořili Chart Development Toolbox, který je přístupný na File Exchange. Toolbox obsahuje několik již připravených grafů včetně grafu pojmenovaného ScatterFit. Ten byl jako ukázka použit ve zmíněném článku. ScatterFit je customizovaný graf, který vykreslí zadaná data, proloží je lineární křivkou a vypíše statistické informace o proložení. Graf navíc obsahuje interaktivní ovládací prvky, kterými lze měnit jeho vzhled:
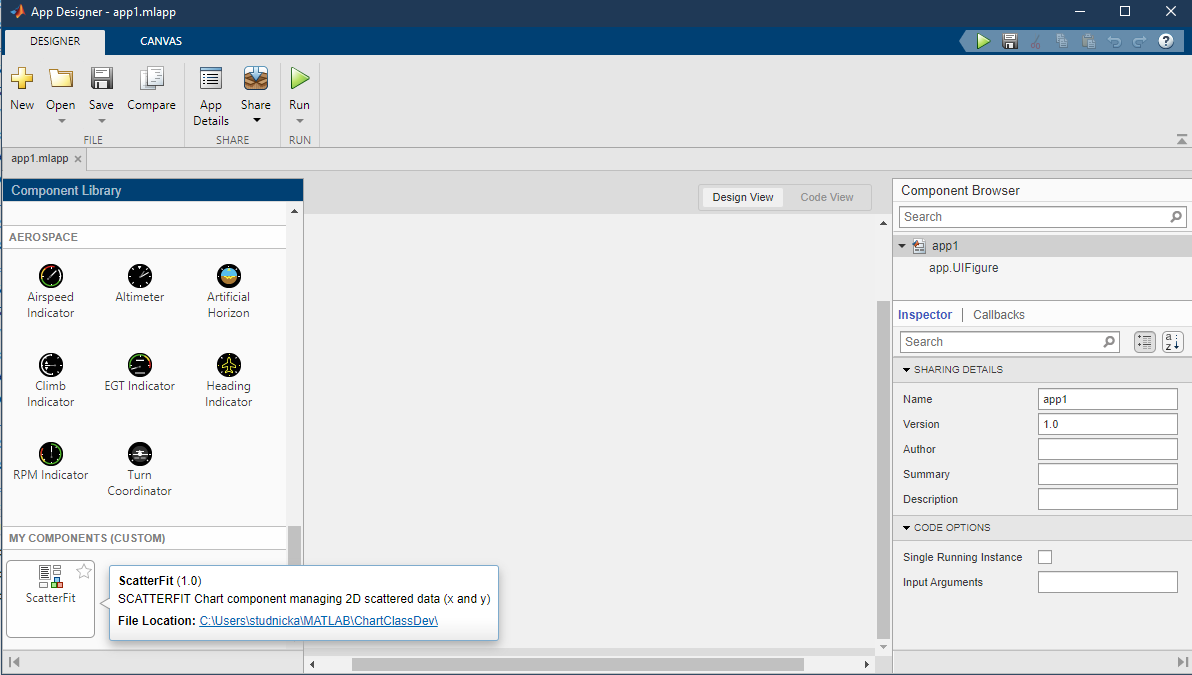
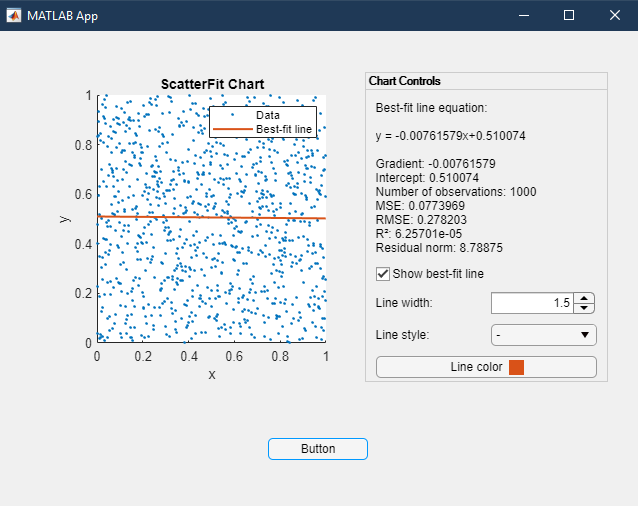
V části Postup bych chtěl ukázat, jak přidat graf, vytvořený podle výše uvedeného článku, jako komponentu do App Designeru, viz. obrázek:
2. Postup
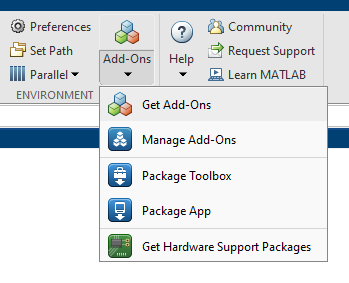
- Nejprve si z MATLABu nainstalujeme Chart Development Toolbox obsahující připravené grafy. V záložce HOME klikneme na Add-Ons:
- Otevře se Add-On Explorer, ve kterém vyhledáme Chart Development Toolbox a zvolíme Add:
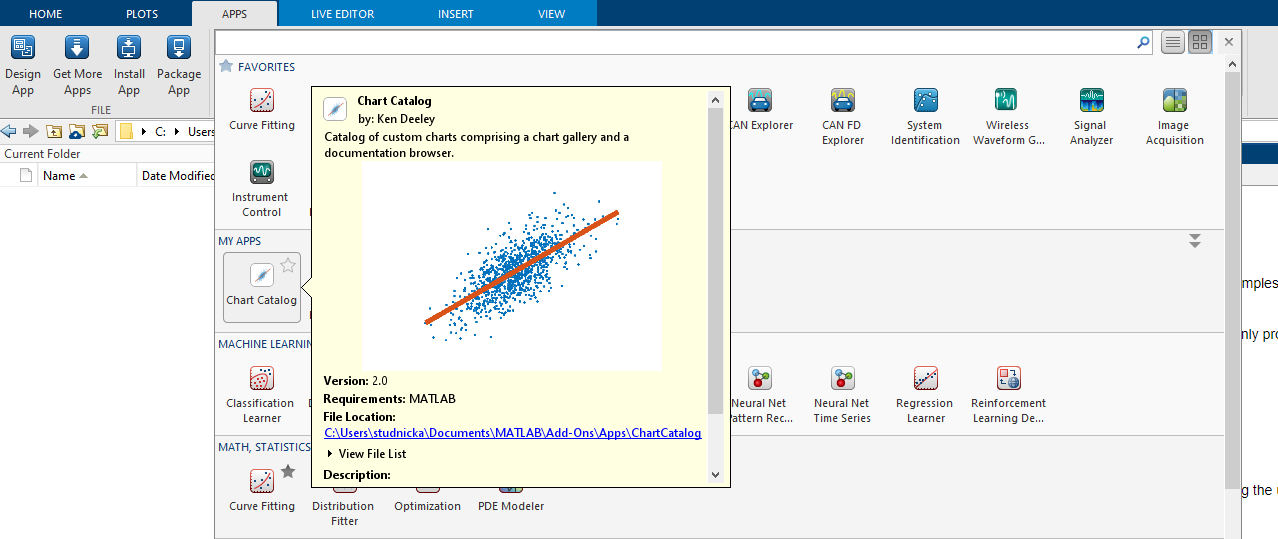
- Po instalaci najdeme v záložce APPS Chart Catalog. Ten si otevřeme:
- Z galerie vybereme ScatterFit a na pravé straně klikneme v části Resources na View:
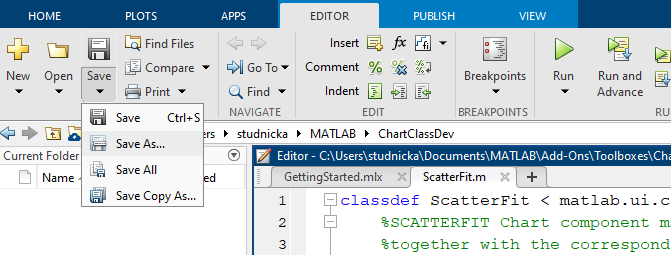
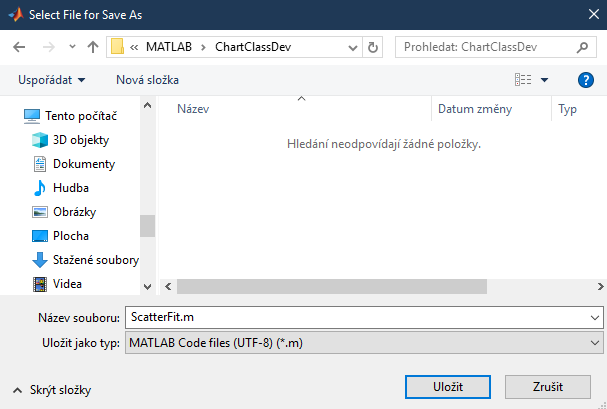
- Třídu ScatterFit.m zkopírujeme (uložíme) do prázdného adresáře, kde budeme moci zapisovat.
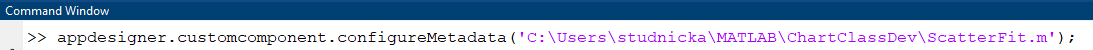
- V Command Window zavoláme funkci appdesigner.customcomponent.configureMetadata s cestou k souboru ScatterFit.m:
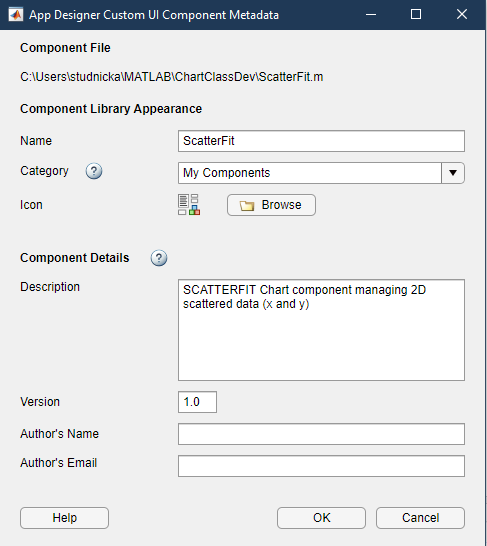
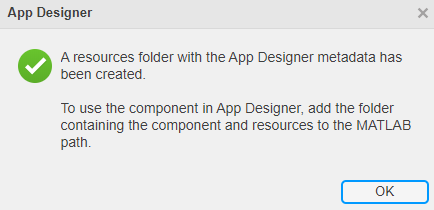
- Otevře se dialogové okno App Designer Custom UI Component Metadata, kde můžete doplnit detaily o komponentě a následně potvrdit OK:
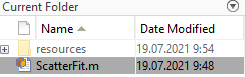
- V adresáři se souborem ScatterFit.m se vytvořil adresář resources:
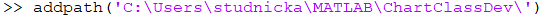
- Abychom v App Designeru komponentu viděli, musíme ještě přidat adresář obsahující ScatterFit.m a resources do cest MATLABu pomocí funkce addpath:
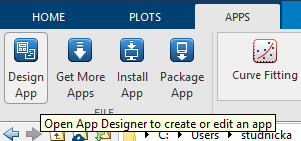
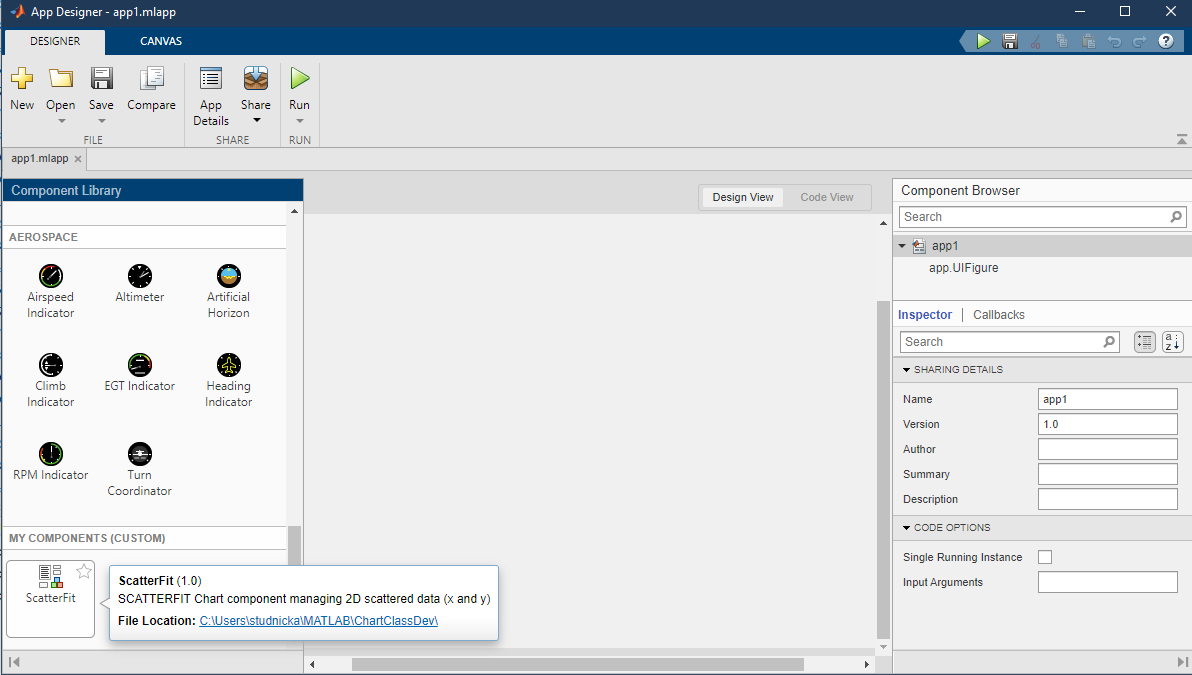
- Poté spustíme App Designer a uvidíme v Component Library i naši komponentu:
3. Vytvoření a sdílení ukázkové aplikace s naší komponentou
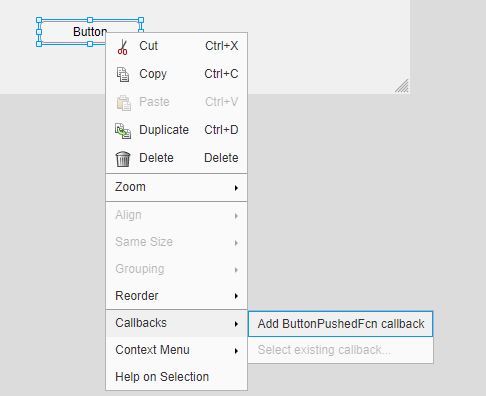
- Pro ukázku si můžeme vytvořit jednoduchou aplikaci. Přetáhneme ScatterFit z Component Library do Canvasu. Dále přetáhneme z Component Library Button a k Buttonu přidáme přes kontextové menu ButtonPushedFcn callback:
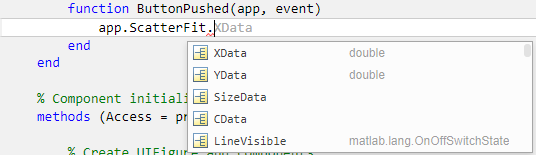
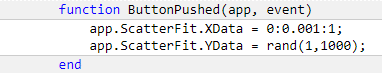
- V callbacku zadáme hodnoty vlastností XData a YData objektu ScatterFit. Můžeme si všimnout, že se při psaní příkazů automaticky doplňuje syntaxe:
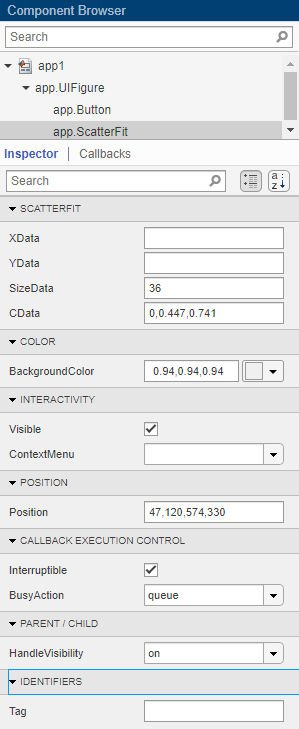
- V Component Browseru lze nastavovat hodnoty vlastností (public properties) ScatterFit stejně jako hodnoty vlastností ostatních grafických objektů:
- Aplikaci obsahující naši komponentu uložíme a spustíme. Vidíme, že interaktivní prvky fungují:
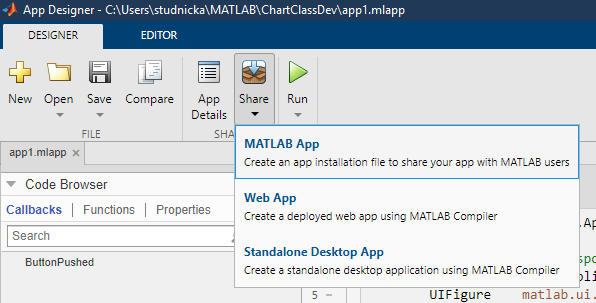
- Jako poslední krok si ukážeme sdílení vytvořené aplikace. V App Designeru v záložce DESIGNER klikneme na Share. Aplikaci můžeme sdílet buď jako MATLAB App s dalšími uživateli MATLABu, nebo s využitím aplikační knihovny MATLAB Compiler jako samostatně spustitelnou aplikaci či webovou aplikaci.
Předvedeme si sdílení s dalšími uživateli MATLABu. Klikneme na MATLAB App:
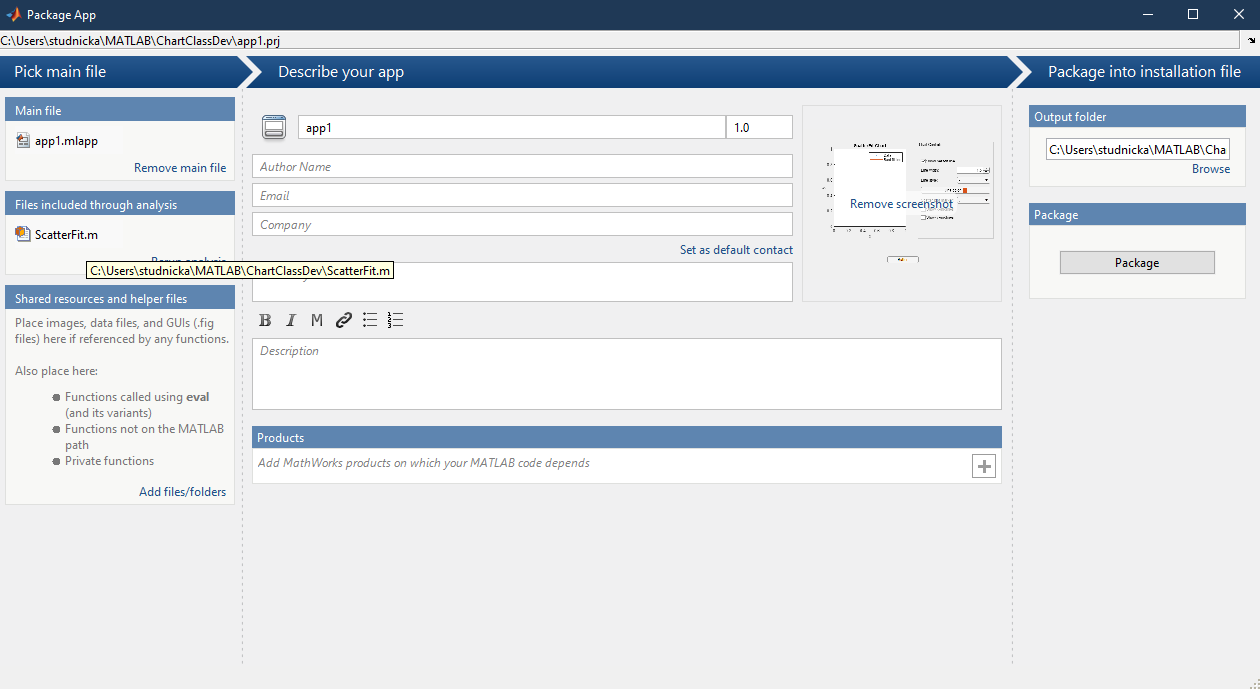
- Otevře se dialogové okno Package App.
Uvnitř můžeme nastavit podrobnosti o sdílené aplikaci. Například si můžete nastavit vlastní ikonu či přidat k aplikaci potřebné soubory, které se nepřidaly automaticky. Vidíme, že ScatterFit.m se k aplikaci přidal automaticky. Po nastavení klikneme na Package:
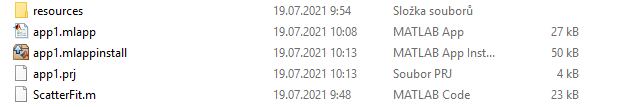
- Uživatelům naší aplikace stačí předat instalační soubor s příponou .mlappinstall:
Po jeho obdržení si uživatel instalační soubor spustí v Current folderu prostředí MATLAB. Aplikaci pak najde v záložce APPS. S komunitou uživatelů MATLABu můžeme aplikace sdílet prostřednictvím File Exchange.
Jan Studnička (HUMUSOFT), 20.7.2021